An image is worth a thousand words. We all heard this quote at some stage of life. However, it’s true only when your images are of high quality and optimized. If your website is jam-packed with images and posts but they all slow down your site speed it makes users leave your site.

When we talk about the nitty-gritty of SEO image optimization is the fundamental crucial to do. Google looks at more than 200 factors to rank your site and a website with an optimized set of images is more likely to get rank quickly than those that don’t.
Image optimization in SEO involves optimizing your images to rank higher in image search results and improve your website’s loading speed.
The good news is optimizing images is not a daunting task anymore. You just have to know some tactics and within minutes you can optimize your images. Here are some tips to optimize your images for SEO:
What is Image Optimization?
Image optimization is the technique of reducing the image size while retaining the quality to speed up the load time of your website.
As a beginner many bloggers just upload large images without optimizing and reducing their size in return it websites slows, down their website.
Well-optimized images not only speed up your site but also make you stand out from other website that don’t optimize their images. It also improves the site visibility and brings a greater number of traffic.
It may seem a small non-essential thing to you but it significantly impacts your site ranking and user experience.
Why Should Images Optimization Is Important (More Than You Think):
Delivering high-quality images while keeping all the factors optimized is the best way to gain an edge in SEO.
According to the HTTP Archive, 64 percent weight of a website is comprised of images on average and if you don’t optimize them it leads to a slowdown of your site and hurts user experience.
People love to interact with images. They find it more interesting and easy to understand. If you can optimize your images and present them in the right dimensions Google automatically directs the organic traffic to your site.
Let’s look at the major reasons and benefits you get after optimizing images.
Improve the site speed: When it comes to ranking your site site speed matters. Google takes it very seriously and hurts your site ranking as it prioritizes user experience. Large-size images usually take longer to load, making the user head somewhere else.
Enhance the user experience: Images are a great way to communicate with your audience. User attracts and react to images faster than text With optimized images your site impacts positively on user experience.
Rank high SEO score: Well-optimized images are likely to rank higher in search engines and are guaranteed to improve the overall SEO of your site.
Make it more accessible: When optimizing your site your ultimate goal is to make it accessible to everyone easily and faster. Components like alt tags help users to interpret and identify what you are trying to convey. It improves user satisfaction and broadens your site reach.
Lower the bounce rate: Users leave the site with low-quality and slow-loading images. They get annoyed very easily. Humans are highly visual entities and like to perceive information in visuals. That’s why optimization is very necessary to hold the visitors for a long time on your site.
9 Best Practices To Optimize Images:
1. Use descriptive file names:
File name is the identity that differentiates one image from another. Every time you upload an image you have to give them a unique name to make it easy for search engine and Google crawlers.
Before going further let’s have a look at what Google themselves says about it.
Like many other parts of the page targeted for optimization, file names are best when they are short but descriptive
Google uses the URL path or file name to understand the context of your image. Choose a name that is relevant to the image and reflects the main ideas of your content. However, it is essential to change to the default name and make it descriptive to be better understood by search engines.
For example, if you are going to upload images about “Toddler toys”. You can name it “Best-toddler-toys” to make it easy for both search engines and users to understand the main subject.
The length of the file name also matters. We strongly recommend keeping it under 5 words and separating the name by adding hyphens. It helps Google to interpret individual words potentially.
However, the image titles don’t impact Google’s ranking but still, they are important as they show the content information in the site code.
Mistakes to Avoid:
Avoid Special Characters: Avoid using special characters like @,$,#,!. Try to use only alphanumeric words (letters, numbers, and hyphens) to not confuse search engines. Also, this may not specifically help you with SEO.
Avoid Using Generic Names: Generic names are the commonly placed names already taken by other images. This appears spammy and gives no value to your content. For example, “photo2” and “image0”.
Avoid Using Long Names: The length of your file name matters when it comes down to SEO. Although it does not appear on the user’s web screen until they download the image. It helps to improve the SEO.
2. Use alt tags:
What is an Alt tag? It is the text alternative to images describing the purpose and appears on the user screen. It provides subjects to users and helps them to understand and index quickly by Google crawlers.
Alt text is primarily written for people with low vision, and disabilities and to expand the reach. This is beneficial for both Google and the user. Screen readers use this data to comprehend it to users and Google identifies whether your images are relevant to search queries or not based on these alt tags.
How to write effective alt text?
Writing alt text is not a hard task. However, it is essential to make an effective alt text to gain positive results. Two things that you consider while writing alt text are:
- Be specific
- Add relevant context
- Character limit
When writing alt text try to be very concise and specific. Avoid being too vague or generic and add other relevant details. Remember you are just describing the function and content of images not explaining every element of an image.
Don’t use generic words like “images of” and “photo of” and keep it under the 125 characters limit. If you exceed this limit Google simply cuts it off and in some cases, Google will rewrite it which hurts the ranking also. Longer descriptions are seen to be distracting and confuse the screen readers and crawlers.
Use words that truly describe and avoid adding irrelevant details. However, if you using WordPress it is very easy to add alt text just highlight the image and add alt text to the provided box.
Adding alt text is particularly important for non-decorative images to convey essential information. For fully decorative images (like background elements), leaving the alt text box blank is acceptable.
By including the informative alt text, you improve the accessibility for users with visual impairments and potentially enhance the SEO.
Most Content Management Systems (CMS|) allow you to add easily alt text to images.
3. Compress images:
Compression of images refers to reducing the size of an image and making it less bulky. The problem that comes during compression is image lose their quality while reducing the size which negatively on user experience.
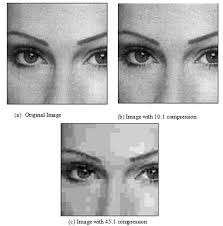
For example, as you can see the difference in the below images. The left one loses its quality and looks vague and horrible while the other one is clear but pretty large.

That’s why we need to understand how to compress images in a way to retain their quality. There are two types of compression you can use:
Lossy and lossless compression. The major difference between both of them is the ability to preserve data.
In lossy compression, it reduces the size of an image but eliminates some of its data. JPEGs use lossy compressions.
In lossless compression, it reduces the image size while retaining all the essential information. The quality of an image is not sacrificed in this way. PNGs use lossless compressions.
An image by Bitmovin will give you more details to understand. Look at the far left images with 824KB size it is pretty large but the quality is exceptional. Move to the next with a smaller 76KB size but if you look carefully you will notice the impact on the background. The last image is definitely very small in size but you can see it doesn’t retain the quality of the image.
Compression aims to maintain a balance between image size and quality. If you are able to do it you can you can easily stand out and improve your page loading speed.
Tools like TinyPNG, PicResize, and ShortPixel can help you with this process also there are free resizing apps to compress the images with just one click.
4. Use image descriptions:
The image description is the written data that provides essential information about the image and helps search engines understand the content.
Usually, image description is referred to as alt text but both are completely different things.
It may be a daunting task for you if you have never done it before but I have divided it into simple three steps to write a good image description. Consider the 3Cs concise, contextual, and complete.
Concise: Make your image description short and concise. Try to avoid adding elements and information that are irrelevant and unessential.
Complete: Next and the most essential thing to do is write a description that conveys your whole idea. This means adding all information that explains the undecorative image completely.
For example, a group of children was playing with toys and two of them were laughing.
Contextual: Last but the most important is “Contextual”. It means adding the main subjective of your image. If the description are not able to reflect the main focus it won’t be helpful for users.
The length of the optimized image description would be between 100-250 characters. Keep the caption under this limit to avoid truncation by Google.
5. Use relevant image formats:
Choosing the right format for images is very essential step. If you select the wrong image file type it causes problems for the user maybe be image will get blurred and not correctly fit on the screen.
There are several image formats but most commonly you heard about JPEG, PNG, and GIFs. But before we talk about what is best for SEO let’s take a look at the purpose of these formats.
JPEG: aka Joint Photographics Experts Group. It is one of the most popular and useful image formats. The specialty of this file type is that takes up less space than others and provides excellent-quality coloring images. As I mentioned JPEG uses lossy compression so it may lose some of its data that’s why it is not suitable for highly professional photography but is best for blog posts, articles, and other social media posts.
PNG: aka Portable Network Graphic, is another popular file type used by web developers. PNG preferred lossless compression which means it allows you to retain the quality while reducing size. However, the file size is relatively larger.
After knowing their benefits and drawbacks I recommend you to use JPEGs for blog post images, and screenshots but if you feel the quality is not good then switch to PNGs for better quality of logos, images, and icons.
6. Optimize image dimensions:
Most people don’t give a second thought to what should be the ideal dimension of images that perfectly fits on every device. While it may seem a minor detail to you it is significantly important for when it comes to positive user experience. The good news is it is easier to optimize the image dimension and it takes you just a few minutes.
If you save the image from an online source you have to first determine what size of your image and then reduce it according to the mentioned size. Use the correct image dimensions to avoid resizing, which can affect image quality.
- Website Background image: 1080x 1920 pixels (wide format)
- Website hero image: 720 x 1280 pixels (landscape format)
- Banner size: 250 x 250 pixels (square format)
- Website blog image: 630 x 1200 pixels (portrait format)
- Website logo size: 100 x 100 pixels
These are the most suitable dimensions for compatibility across browsers. The responsive website automatically resizes the images to ensure a fast loading time and a better user experience on all devices. But still, you also have to be very careful while uploading images not to choose larger images that will be distorted on mobile devices.
7. Use lazy loading:
Lazy loading is a powerful technique to optimize your website performance as it greatly reduces the loading time by allowing only a fraction of data to load when needed. It loads images only when they come into view and delays the load of other data.
It particularly reduces the load time and loads only a fraction of the data. For example, if you search on Google for particular images it shows you thousands of images at a time even though most of the time people don’t scroll down. So why spend so much time just to load those things that you’ll never see?
That’s why lazy loading is implemented to decrease the page loading time. There is another significant benefit of lazy loading is people who have poor internet connection or limited data are able to save it by loading only things that are needed.
8. Use schema markup:
Schema markup is referred to as structural data in the form of code that helps search engines to better understand your data.
For example, websites with detailed FAQ sections, and schema markup can be used to define each question and answer pair. This helps search engines understand the content on your FAQ page and potentially display relevant answers directly in search results.
Simply put schema markup does collect all the information in one place in the form of code and makes it easy for Google to find and understand.
Add schema markup to your images if you want to gain a competitive edge and enhance visibility in search engines.
9. Monitor image performance:
After properly optimizing monitoring images performance is essential for maintaining a smooth user experience.
Start by tracking the baseline metrics load time, page speed score, and file size. Test and evaluate the website loading time using various tools and different locations to ensure a seamless user experience.
Ask the feedback from users and conduct a whole survey to find out how after-optimization images have affected their experience on the website.
Use tools like Google Analytics and PageSpeed Insights to access deep insights and identify areas for improvement.
Website performance is an ongoing process but with time to time review, you can always make better changes and enhance its quality.
Frequently Asked Questions About Image Optimization:
What does image optimization mean?
Image optimization is the process of delivering high-quality images and ensuring that both Google search engine and users understand them easily. For example, reducing the size to prevent the slow loading and alt text to make it accessible to everyone.
Why image optimization is important?
Image optimization helps you to stand out in this noisy world and gain a competitive edge. It also helps to enhance your website visibility and conversions.
Why is image compression important?
Loading time greatly impacts the user experience and site ranking. The faster the website the more likely it will get ranked and easier to navigate for users and Google crawlers. Large-size images are the biggest obstacle that makes your website load slowly. That’s why compressing images before uploading to reduce their size is crucial.
How to do image SEO?
The primary goal of image SEO is to make images useful and easier for Google and users to understand. By following the above steps you can easily achieve this goal and make your site a go-to solution for everyone.
Concluding Thoughts:
Optimizing images doesn’t need a lot of information and tactics you just need to learn the basic techniques and optimize images while maintaining their quality.
I hope this guide will help you to make you through your optimization journey and you don’t need to head somewhere else for further guidance.
By following these tips, you can optimize your images for SEO and improve your website’s visibility and loading speed.
Remember, high-quality images are a valuable asset for your blog, but they should be presented efficiently to avoid slowing down your site.
Keep testing different optimization techniques and tools to find what works best for your specific needs.
Have you ever optimized images? What results did you get after that?