Did you know that website drives 63 percent of all business traffic? The website is the powerhouse of your business and in recent years it has become more essential to have a good website design.
Businesses that have properly optimized websites likely to rank high and drive rivers of traffic toward their sites.
Generally, when people build a website they don’t consider adding SEO practices. If the design and layout of your website are not SEO friendly it may not be appealing to the visitors which in turn leads to a decrease in traffic.
Back then Google prioritized websites created especially for search ranking but now after years Google finally announced that websites should be user-centric to improve user experience and accessibility.
The good news is structuring SEO friendly website is not hard anymore. People have much more resources at their disposal to make the process easy.
If you want to take your business to the top of the Google search engine, you must learn how to strike a balance between website design and SEO.
Here are some best practices for a website layout according to SEO (Search Engine Optimization) guidelines.
What is SEO Website Design?
SEO (search engine optimization) website design refers to creating well-developed SEO-friendly websites. It is a process of optimizing your website to rank at the top of search engines.
If your website is unable to rank on the first page of the search engine means you are losing potential customers and also making it difficult for an existing audience to find you.
For sure, you have to design your website keeping the users first but to get significant results you have to consider both search engines and users.
Why is SEO Web Design Important?
User experience is the most crucial aspect when it comes to ranking. Creating a positive first impression on your website is crucial for converting visitors into customers. Study shows that 38 percent of people look at the design when they first come to visit.
People like to research before making a purchase and when they search Google shows all the reviews and relevant information to the user. That’s the point where you need to have an SEO-friendly website design. If your website is unable to attract they will easily head somewhere else.
By designing a website that is easy to navigate and search through, you can attract more organic traffic and increase the conversion rate significantly.
15 Factors To Optimize For Web Design and SEO:
Now you understand what is SEO web design and why it is important to have a search engine-friendly website. Let’s take a look at the essentials of web development and designs that translated into higher organic traffic and conversions.
Here are the fifteen factors you should consider while creating an optimized SEO website.
1. Simple and Clear Navigation:
The major and most important thing to tackle first is site architecture. Your website structure needs to be very simple and easy to navigate.
Easy and clear navigation doesn’t mean listing very few things on the homepage to give it a fine look. Neither does it mean throwing everything to make the user exhausted looking at so many items together.
You should know how to make a balance between both to provide a positive user experience. A clean UX design and layout are necessary to entice visitors and reduce the bounce rate significantly.
From an SEO perspective link all the pages internally, in a way that makes it easy to go through your website for users and search bots.
If you don’t link pages together properly Google bots find it tough to search and index your site page. The point is Google crawlers are not so smart to untangle your link mess, if they find it difficult and confusing they will simply leave your site.
That’s why easy-to-use navigation helps search engines understand your site’s structure and content.
Use sub-navigation and breadcrumbs navigation to break down your navigation groups into a series of simple and digestible sections. That will help visitors to get the right content and make decisions.
2. Responsive Design:
What are responsive designs? Responsive design means creating a website design that works seamlessly on every device including mobiles, tablets, and desktops.
Due to the greater number of mobile users web developers emphasize making mobile-friendly websites. 63 percent of traffic comes from mobile devices. That’s why developers shift greatly towards creating responsive designs, especially for mobile users.
The more surprising is that 57 percent of internet users say that they won’t a business with a poorly designed website.
Think as if a potential customer visits your website on their phone, but the text is tiny, buttons are impossible to click, and images load slowly. They become frustrated and abandon your site within seconds.
If you make your website mobile-friendly, you’re giving people what they want and helping your business thrive in today’s world where most people use phones to browse the web.
By optimizing the elements’ meta tags, layout, image size, styles, and CSS media you are able to create web designs that perfectly fit every device.
3. Header Tags (H1-H6):
Many don’t realize the significance of easy-to-read web design on your users. Poor web design makes it difficult for readers to go through your site. That’s why header tags are important to utilize.
Header tags also referred to as heading tags, and are used to separate the heading of your content.
H stands for heading and the numerals indicate the hierarchal relationship with each other. H1 is the most important and main title of your web page and others are the subcategories H2, H3, and so on.
Header tags are critical elements of HTML and are very helpful for both search engines and users. It provides Google with the main context and makes it easy to understand.
Besides all these SEO factors they make your site more user-friendly by making your content more accessible and readable. Easy-to-scannable content is particularly favored by the Google algorithm.
Don’t forget to link all the headings back to the main H1 tags.
4. Content Above the Fold:
What is above the fold? Content above the fold is generally considered the visible part of your content that shows on the user’s screen before they scroll down.
Fold is the line on the user’s browser where the page cuts off at the bottom and they have to scroll down to see the other content.
Placing important content and keywords is very important because it makes a huge impact on user impressions. Also, Google considers the top content more important.
Think of it as if you don’t find your desired thing immediately you might leave that page. Right?
To make sure your visitor doesn’t leave the site with disappointment place important content and keywords above the fold (visible without scrolling).
5. Optimized Images:
Images are an essential part of your website as they entice visitors and also impact the SEO. Optimization of images is crucial for both the appealing and smooth working layout.
Use descriptive alt tags, and file names, add useful alt text, and compress images to reduce load times and increase visibility in search engines.
It significantly improves the site speed and creates a seamless user experience that translates into high conversion rates.
Optimizing your images not only impacts the SEO but makes them accessible to visually impaired users and search bots.
Simply put, optimizing images is a win-win for both website aesthetics and functionality.
6. Fast Loading Speed:
Imagine you rush to the airport, document in hand, and your flight leaves in an hour, but the receptionist is slow. Frustrating. Right?
That is exactly how users feel when the site takes a longer time to load. Some website designs affect negatively and slow down your website significantly. Site speed is important because:
- It positively impacts SEO. Google prioritized and directed the organic traffic automatically to fast-loading websites.
- It provides a positive user experience. Humans have a very short life span they simply head somewhere else if your site takes more time to load. This led to an increase in bounce rates.
- It lowers the conversion rates. Optimizing properly leads to an increase in the conversions rate and people are more likely to engage and return to your site.
Aim for a load time of under 3 seconds, as page speed is a ranking factor.
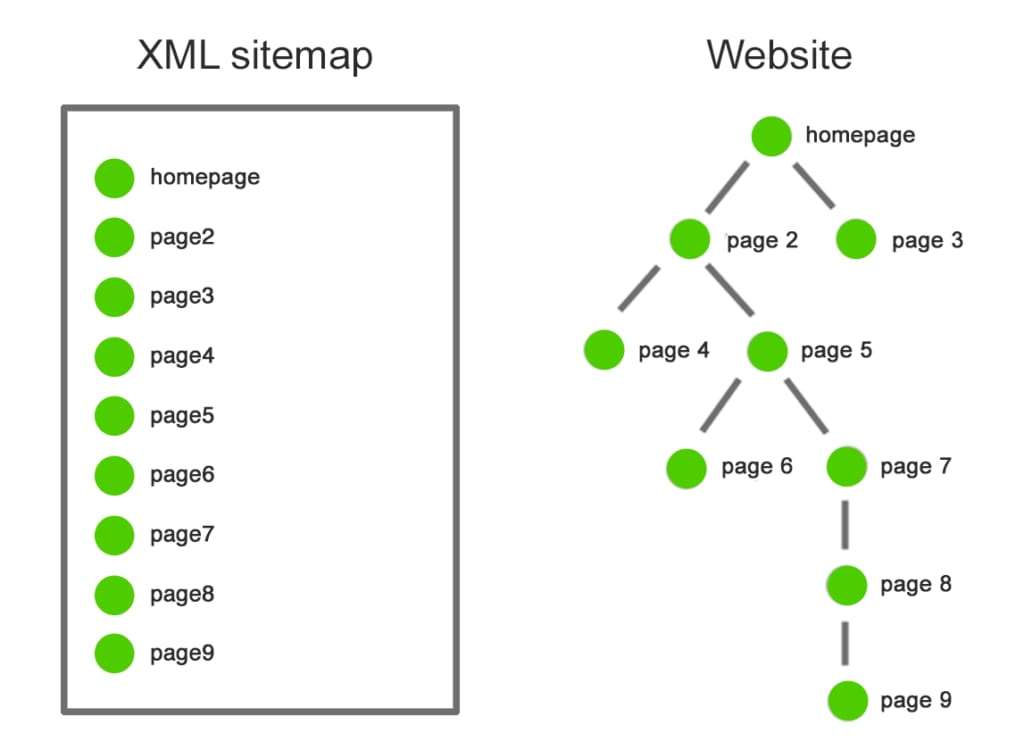
7. XML Sitemap:
XML sitemap is the blueprint of your web content that you submit to help search engines understand your site’s structure.

XML sitemap does not directly optimize your web layout but it helps in faster Google indexing and improves the SEO score.
Unfortunately, there are many sites out that do not link their content properly and make it hard for users to navigate. By providing a clear roadmap to search crawlers, they ensure that all pages of your web are discovered and indexed.
Although sitemaps are not directly visible to users they play a crucial role in optimizing the website layout by improving crawlability, SEO, and user navigation.
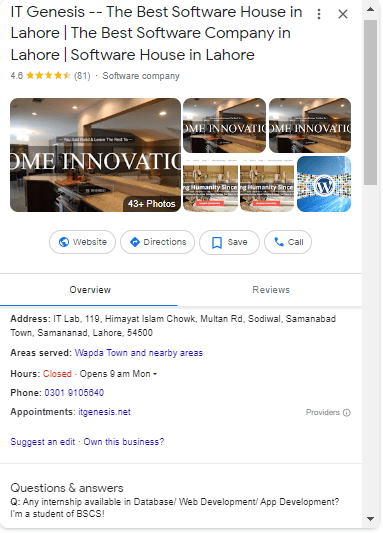
8. Schema Markup:
Schema markup is generally known as structured data in the form of code to provide additional information to search engines about your website content.
It is a process of structuring data to tell Google about all the essential aspects of your business such as location, start ratings, reviews, FAQs, etc. By implementing schema markup you can enhance the search listing with rich snippets.

9. Content Quality and Quantity:
If the website is a gate of your business then content is the way you communicate with your customers.
Create high-quality, engaging, and informative content that targets relevant keywords for both search engines and users.
They say “content is king” because it helps businesses to drive massive organic traffic. When you create content that is valuable and hits the pain points of the audience it encourages readers to engage and stay long on your site.
Now, come to the length and number of content you should produce. Personally, I would suggest adding every little minute detail in your content that you think readers should know.
But the problem is people get bored very easily if you create a long article formally. Try to add deep insights, some practical and entertaining examples, appealing visuals, and stay to the point.
Analyze the user behavior whether they like long informative content or short to-the-point blog posts. This would effectively help you to improve the engagement rate and conversions.
10. URL Structure:
URL structure is located on the top of the web browser and it consists of protocol and domain name.
You might have a website with a long number and date URL and consider it spammy and less trustworthy. Those URLs can be a turn-off for visitors.
Use descriptive, concise, and clean URLs that include target keywords to help search engines better understand your site.
For example, https://simarketingagency.com/10-best-practices-to-optimize-images-for-web-performance/. Six factors must be considered while creating a URL.
- Domain Name
- Protocol
- Subdomain
- Path (location of particular resource)
- Parameters
- Anchors (identifiers)
11. Internal Linking:
Internal linking is a process of creating a web-like structure by strategically linking all the relevant pages and tags together.
Use logical internal linking to help search engines understand your site’s hierarchy. By linking internally you can improve:
- Enhance user experience by making it easier for users to navigate
- Encourage search crawlers to index your site effectively
- Positively enhance the overall SEO score.
12. Media Links and Buttons Sizes:
Add social media links and buttons to increase sharing and engagement. They are essential to improve the engagement rate and act as CTA.
Make sure that media links and buttons are easy to find and catchy enough to attract potential customers.
When building those clickable media buttons try to choose eye-catching and versatile visual patterns. Optimize the size in a way that they are not too small so users find it tough to click and not too large to occupy too much space on the screen.
While considering the responsive design the sweet spot is 10 mm by 10mm to ensure that buttons are clickable and give a clear direction to visitors.
13. Footer:
The footer is an important HTML element located at the bottom of the web page. It includes important links, such as terms and conditions, privacy policy, and contact information.
Here are the most important points for optimizing your website footer:
- Essential Navigation: Include key links to main pages for users to make it easy to find the additional details.
- Contact Info: Make it easy for users to find your contact details.
- SEO Basics: Use relevant keywords in footer link text, and include a sitemap link.
- Mobile-Friendly Design: Ensure your footer adapts perfectly to all screen sizes.
Optimizing your website footer brings several key benefits:
- Improved User Experience: A well-designed footer helps users find what they need quickly, like contact details or key pages, preventing frustration and keeping them engaged.
- Enhanced SEO: Strategic use of keywords in footer links can improve your website ranking, leading to more organic traffic.
- Build Brand Trust: Including social media links and legal information builds trust and transparency with your visitors.
- Boosted Conversions: An effective and clear CTA in the footer encourages users to take desired action, like subscribing to a newsletter or contacting you.
14. Accessibility and Usability:
Usability refers to how easy to use your website for users and accessibility refers to is your website adaptable to every format and screen dimension.
Google considers the website the best running if it is compatible and reliable across different browsers and devices.
No matter how fantastic UX you design it is accessible and user-friendly. Ensure your website is accessible and follows Web Content Accessibility Guidelines (WCAG 2.1).
15. Regular Updates:
Algorithms and social trends are changing day by day. Google always strives to provide users with first-hand information.
That’s why regularly update your content and website to keep search engines crawling and indexing your site so Google has to come back to your site for the latest information.
Update your old content and add the most recent information. Look for the statistical information if any numbers or charts about stuff (like how many people use social media), and make sure they’re still up-to-date
Frequently Asked Questions About SEO Website Design:
What is SEO web design?
An SEO web design is designed and developed by optimizing all the essential features so that it ranks well in search engines. By implementing all the above tips and techniques you can create a fully optimized website.
Why is mobile friendliness important for a website?
As the number of smartphones users increase the significant number of traffic businesses get from it. It becomes necessary to optimize your site for mobile users and ensure that it is easily accessible and working well.
What elements make a site SEO-friendly?
An SEO website design includes quality content, clear navigation, meta tags, URL structure, internal linking, schema markup, and others described above are the essential elements of an SEO-friendly site.
What are the benefits of an SEO-friendly website?
SEO website designs improve page load speed, conversions, and user experience, reduce bounce rates, and most importantly boost the ranking in search engines.
Concluding Thoughts:
Remember, SEO is a continuous process, and staying up-to-date with the latest best practices and algorithm updates is crucial for optimal website performance.
This comprehensive guide will help you a lot to build the website on your own. A responsive and user-centric design is optimized for search engines and to attract potential customers.
By carefully implementing all the above steps you are able to see the visible increase in traffic which results in increase leads and sales.